ここで言う「ブロックスタイル」は、見出しや段落などの装飾を選択できるようにするものです。
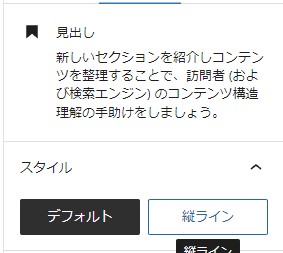
例えば、右のように「見出し」に「縦ライン」というスタイルを追加することで、ワンクリックで「見出し」の装飾を変えることができるようになります。

目次
ブロックスタイルを追加するには
register_block_style をfunctions.phpに書き加えることで追加できます。
register_block_style($blockName,
Array(
'name'=>'',
'label'=>'',
'inline_style'=>'',
'style_handle'=>''
)
);| $blockName | ブロック名を指定 | 必須 |
| name | スタイルのクラス名 | 必須 |
| label | ブロックスタイルの名称 | 必須 |
| inline_style | インラインで追加するスタイル | オプション |
| style_handle | wp_register_style関数で登録したcssファイルのハンドル名 | オプション |
「見出し」ブロックにスタイルを追加するには次のようになります。
見出しにブロックスタイルを追加する例
register_block_style(
'core/heading',
array(
'name' => 'heading-line',
'label' => '縦ライン'
)
);これで「設定サイドバー」にスタイルが「縦ライン」と表示されますが、見た目は変わりません。上記の場合、heading-line (is-style-heading-line)というCSSクラスが必要です。
CSSを読み込む
.is-style-heading-line {
position: relative;
padding:0.25rem 0.5rem 0.25rem 1rem;
&::before {
content: "";
border-left: solid 5px #000;
height: 40%;
position: absolute;
top: 30%;
left: 0.5rem;
}
}上記 SCSS をビルドして、読み込みます。
functions.php で一つのCSSファイルで読み込む場合
$theme_version = wp_get_theme()->get( 'Version' );
wp_register_style( 'original-block-style', get_template_directory_uri(). '/block-style.css', '', $theme_version );
wp_enqueue_style('original-block-style');register_block_style で各スタイル毎に読み込む場合
$theme_version = wp_get_theme()->get( 'Version' );
wp_register_style( 'original-block-style', get_template_directory_uri(). '/block-style.css', '', $theme_version );
register_block_style(
'core/heading',
array(
'name' => 'heading-line',
'label' => '縦ライン',
'style_handle' => 'original-block-style'
)
);







コメント